Google’s Official Ranking Factor of 2021
Mid last year, Google announced an upcoming change called the ‘Core Web Vitals’ that would hit search pages by May 2021. If you have been in the SEO industry for a while, you know this is not just any other announcement – matter of fact is, Google makes hundreds of updates every year but very rarely ever actually announces a change in the ranking factors so well in advance. The latter usually happens when they are encouraging us to ensure our websites are updated before the change takes place, so that there is no drastic impact on site rankings and traffic.
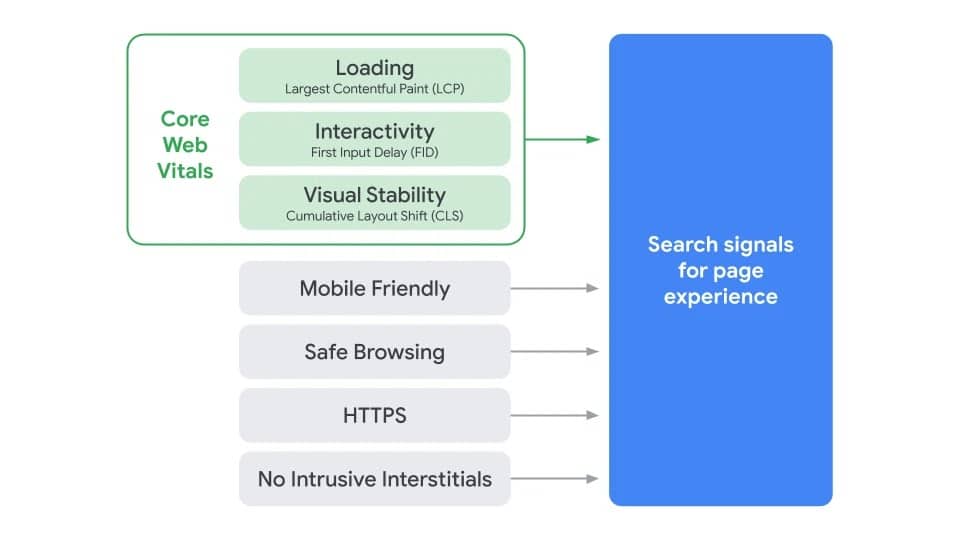
The ranking signal is being called the ‘Page Experience’ Signal, which consists of seven metrics related to various aspects of user experience on any given site. Out of these, the top three are being bundled as the ‘Core Web Vitals’ – and this is what we are going to focus on in this post.
Core Web Vitals – What Does It Mean?
Google is moving past only analysing metrics such as FCP (First Contentful Paint) that leans more toward the very first bit of content loading to actually recording how fast is the initial viewport loading (LCP), how quickly it stabilises (CLS) and starts reacting to user interaction (FID). This is a huge step in favour of evaluating the entire page experience, and while Google has specifically mentioned that this just one of almost 200 ranking signals, the fact that they decided to make such a big announcement out of it indicates that it just might be way more important than just another signal.
Let us understand what each of these new metrics indicate.
1. Largest Contentful Paint (LCP) – Loading Metric
This is basically a measurement of page load speed in sense of when a user is able to see and interact with your page. It measures the time taken by the largest block, be it an image, video or text block, to render visibly in the viewport. Anything within 2.5 seconds will be considered good, while anything beyond that will need looking into.
How is the element for Largest Contentful Paint chosen from your page’s viewport?
Image, video and text elements will be considered in the size that can be seen in the viewport. If any extend outside of it or is clipped, the non-visible portion will not be counted toward its size.
If an image has been resized, the smaller of its visible or intrinsic size will be considered.
The poster image size for an embedded video will be taken into account.
In case of a text block, the smallest rectangle that can close in the text nodes is considered.
Most CSS elements are excluded, hence any margins, padding and such will be dismissed.
Page loads often happen in stages, so when does the LCP get reported?
In such cases (and these will be most of them), the browser is going to keep reporting new ‘PerformanceEntry’ tags for as long as new large contentful elements keep getting added. These entries will stop immediately once the user starts interacting with the page, indicating that it has now loaded enough for a user to understand and interact accordingly.
Is there an easy way to measure LCP?
It can be measured in both, the lab as well as the field. The field results will, of course, be more accurate as they would comprise of actual users landing on and interacting with a website. But lab results can give you a good idea of how your page might perform in the real world.
Some lab tools are:
Field tools comprise of:
- Chrome User Experience Report
- PageSpeed Insights
- Google Search Console (provides the most details)
- Web-vitals JS library
What factors impact LCP performance?
Below are the top factors that directly affect LCP values, and improving on these is sure to help you get closer to that 2.5 seconds mark:
Slow server response times: this is a straightforward one, the longer it takes for your browser to receive content from server, the slower the page will load. Upgrading web host for quicker response times will be an easy solution here.
Render-blocking JS and CSS: call to third-party scripts often make for rendering in parts. Best practices to control this issue would be defer any non-critical script call post initial rendering, compress and minify the scripts, or just inline the critical pieces of Javascript or CSS required for initial load.
Slow resource loading times: always look to optimize and compress critical resources. It is a good idea to preload client-side renders whenever possible or set up lazy loading to have images load later on scroll. You can also look to adapt resource serving based on user’s bandwidth or device.
2. First Input Delay (FID) – Interactivity Metric
This is the initial time it takes for a webpage to become interactive for a user. It measures the actual time prior to a user being able to start doing something on your page, be it typing or clicking. Now this is hardly a concerning metric for text-heavy sites, but it is going to be huge for pages that have login screens or full-width header images or videos that get triggered on scroll.
An ideal score for FID will be to keep within 100ms – that is less than 1/10th of a second. Your page will definitely need fixing if it goes beyond 300ms.
What factors impact FID performance?
The most common culprit here is Javascript, more often than not you will see FID related warnings popping for third party scripts. Look into efficiently employing browser cache and deferring non-critical scripts for better FID scores.
3. Cumulative Layout Shift – Visual Stability Metric
This is the sum total of all unexpected layout shifts that happen throughout the page (and not just the at initial render). It basically puts a measure on how much the elements on your page move about; it is just bad user experience to make users relearn where the images, text, links and fields on your page is located after it has fully loaded.
Google is providing a layout shift score for measuring CLS. This score is calculated by multiplying Impact Fraction (how much area of the viewport was impacted) with Distance Fraction (distance moved by unstable elements in the viewport). To put it as an equation:
Layout Shift Score = Impact Fraction * Distance Fraction
If your score falls within 0-0.1 bracket, then you have no need of worrying. But if it goes beyond 0.25, it will be helpful to minimise CLS as far as possible.
How to minimise layout shifts and achieve better CLS score?
The top three ways to do this are:
A golden rule here would be to never insert any element above existing content or image, unless it has been specifically triggered by the user. This is one of the biggest annoyances of layout shifts where, for example, a particular button you were planning to click on suddenly moved down and got replaced by another button that is NOT the action you are going for.
Include size attributes or reserver required space for deferred-loading elements. This can be inlined or called through CSS so that there is no sudden shift when certain elements load in later, pushing everything downward.
Another improvement would be in the animation effects that are becoming increasingly popular in UX. It is always better to have subtle transitions or prefer animations that use transitioning as basis than go for ones which move the layout. Major layout changes to gain user’s attention should always be avoided as they often tend to be more distracting than eye-catching.
Should You Revamp Your Site For Core Web Vitals?
Slated for launch this May, Core Web Vitals is touted to be the biggest update of this year. Google itself has conducted studies that show 24% users are less likely to abandon sites that meet the CWV thresholds – which essentially means that you are going to have much lesser bounce rate from a user experience point of view. Going forward, it might become imperative to be top of your game when it comes to user experience as informational content amidst competitors starts to get saturated. What can single you out from the masses could be the ease of landing on your site and being able to efficiently navigate through it for required information.
So yes, Core Web Vitals will become an important ranking signal in the coming months. It is also most definitely going to be a criterion to appear in Top Stories, with AMP getting phased out as a requirement for these. My recommendation would be to start analysing your site on these parameters now so that you have ample time to fix issues and ensure good CWV scores in the next couple of months.


0 Comments